Envoyer un mail à l’auteur
xavier at ultra-fluide.com
Notre site a été testé avec les navigateurs suivants : Internet Explorer 5 sur PC, Internet Explorer 5 sur Mac,
Internet Explorer 6 PC, Mozilla 1.4 et suivants, Netscape Navigator 7.1, Safari 1.0 et Safari 1.2.
Nous déplorons des défauts notables sous Internet Explorer 5 Mac et Safari 1.0
qui gênent sérieusement la navigation sur notre site avec ces deux navigateurs.
Nos développements ont été faits dans le respect des standards web en vigueur. De plus nous nous conformons chaque fois que possible aux bonnes pratiques d'implémentation de ces standards, notamment en ce qui concerne la séparation du contenu et de la présentation des pages.
Malheureusement, force est de constater que bien des navigateurs ne respectent pas ces normes. En réalité, les navigateurs "non standard" sont tout simplement bogués, ou héritent d'un comportement "propriétaire" introduit dans le passé. Cette situation pourrait paraître normale si les technologies en question étaient récentes. Mais il n'en est rien : l'ensemble de ces standards datent du siècle dernier ! (5 à 8 ans selon les normes dont il s'agit). Alors que penser d'un éditeur qui, depuis plusieurs années, refuse de corriger ses bugs ?
Oui, et c'est l'un des nombreux avantages qu'offre le respect des standards. Il n'est pas besoin de tester un site avec tous les navigateurs. Tous les "bons navigateurs" visualiseront correctement un site conforme aux standards.
Ainsi Opéra et Camino, reconnus comme respectueux des standards, doivent dans leurs dernières versions, visualiser correctement notre site web.
Par ailleurs, certains navigateurs spécialisés sont développés pour n'afficher du web que son contenu (on parle de web sémantique) en laissant de coté toute notion de présentation. Ces navigateurs dont Lynx est la figure emblématique sont parfaitement capables de restituer le site d'Ultra-Fluide puisque nous respectons la stricte séparation entre la présentation et le contenu.
C'est en fait la démarche que suivent la plupart des éditeurs de sites web, partant du principe qu'il est préférable d'être visible du plus grand nombre d'internautes. Alors effectivement pourquoi ne pas se soumettre à cette règle ?
Nous invoquons différentes raisons à cela.
En fait il faut savoir qu'il est impossible d'être compatible avec tous les navigateurs. En effet,
si l'on compte le nombre de navigateurs existant dans le monde, croisé pour chaque navigateur avec l'ensemble de ses différentes versions,
croisé à nouveau avec pour chaque navigateur ses différents modes (modes comportementaux que le navigateur adopte en fonction
de critères externes), on s'aperçoit qu'il est illusoire de vouloir conduire les tests et les développements nécessaires. Aucun webmaster ne peut
donc se prévaloir de cette compatibilité idéale.
C'est d'ailleurs pour faire cohabiter ce foisonnement de navigateurs et d'environnements que les standards du web ont été bâtis : il s'agissait
de créer un point de ralliement unique pour tous (navigateurs web dans leur multiplicité et éditeurs de sites web).
Rendre son site web compatible avec un éventail large de navigateurs restreint d'autant les fonctionnalités techniques utilisables sur le site web : en effet, lorsqu'un bug ne pouvant être contourné touche une fonctionnalité, seul l'évitement de la fonctionnalité permet d'être compatible.
Une autre raison majeure est celle du coût : il faut savoir que par rapport à un développement strictement standard, assurer la compatibilité avec les principaux navigateurs "récents" peut couramment multiplier par 2 ou 3 le temps de mise au point des pages web. Cette consommation excessive est due à la nécessité de développer des stratégies de contournement et de réaliser des tests itératifs. Il suffit pour s'en convaincre de visiter les forums techniques dévolus au web.
Au delà des problèmes pratiques, nous invoquons également des raisons de principe :
Malgré toutes ces bonnes raisons, nous avons fait une exception. En effet, nous avons veillé (avec bien des difficultés d'ailleurs)
à ce que notre site soit compatible avec Internet Explorer 6 PC. Nous avons effectivement cédé sous la pression de la "part de marché"
d'Internet Explorer qui représente 87% des visites de notre site (cette proportion relevée en juin 2003 a fortement chutée pour tomber à 69% en juin 2005 puis à 52% en septembre 2007).
Nous avons passé bon nombre d'heures supplémentaires et parsemé notre site de différentes contorsions techniques.
Malgré cette compatibilité, nous encourageons les internautes (sociétés et particuliers) utilisateurs de IE sur PC à choisir un outil plus écologique
dans l'attende d'une nouvelle version d'IE (Edit 2007 : depuis la sortie de IE 7 fin 2006 sa lente progession de part de marché (40% des visites IE en septembre 2007 sur notre site)
et les améliorations significatives apporté par rapport à IE6 présage d'un futur plus confortable pour le développeur web. En espérant qu'une prochaine version de IE puisse totalement
combler le gap avec les meilleurs navigateurs...).
Il existe de nombreuses alternatives à IE qui contribuent à dépolluer le web, et qui bien souvent offrent à l'internaute
une panoplie de services plus étendue.
Le bénéfice du monopole donne-t-il à Microsoft le droit à une telle indifférence ?
Il existe de nombreux sites web spécialisés permettant d'approfondir cette question qui mérite d'amples développements. Citons par exemple :
Selon nous, la création de pages web normalisées offre de nombreux attraits pratiques :
Nous aurions dû ajouter également que les standards du web favorisent nettement le respect d'un bon niveau d'accessibilité. Il faut cependant reconnaître que notre site n'est pas un modèle du genre. Certaines des règles d'accessibilité n'y sont pas respectées pour des raisons relatives à la charte graphique notamment.
Les technologies, langages et conventions utilisés pour la réalisation de ce site se conforment rigoureusement aux recommandations du W3C (World Wide Web Consortium). Ceci est vrai en particulier de l'interface technique du site : l'internaute reçoit en effet de nos serveurs des pages web respectant les standards du W3C :
Nos pages web contiennent également quelques Javascripts, langage qui malheureusement ne fait l'objet d'aucune normalisation, et qui reste sans équivalent normalisé.
Le W3C est un consortium regroupant les plus grandes entreprises ou associations parties prenantes dans les technologies web. En particulier, les éditeurs des principaux navigateurs participent à l'élaboration des recommandations du W3C. Ces recommandations sont publiques, elles peuvent donc être consultées et appliquées par qui le souhaite (voir quelques exemples de publications). Par ailleurs, les participants au W3C s'engagent implicitement à l'application de ces normes et à ce que leurs produits en fassent le meilleur usage, ils contribuent ainsi à définir les standards du web.
Ces normes ont été conçues dans l'espoir de leur adoption à grande échelle, et visent sous cette condition deux objectifs considérables :
Ce dessein est en devenir, son aboutissement passe par l'adoption généralisée de ces standards : du coté des éditeurs d'outils et de navigateurs, du coté des éditeurs de sites, et du coté des internautes par le choix d'un bon navigateur. Ces standards ne constituent ni plus ni moins qu'un langage commun.
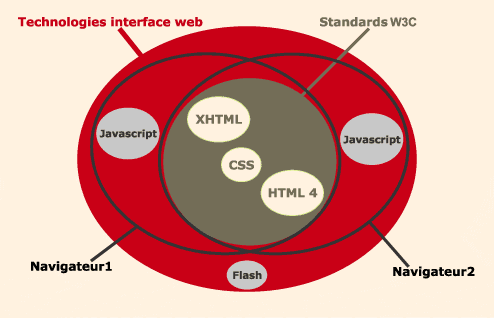
Les navigateurs se réclamant tous des standards du W3C, la situation théorique devrait donc être la suivante :

L'interface web relève :
Flash est un exemple de technologie propriétaire.
Javascript est pour sa part, un exemple de technologie non standard : on y trouve couramment plusieurs syntaxes possibles pour une même chose (objet ou méthode). La tâche du développeur n'en est que plus lourde.
La situation actuelle reste largement perfectible. Les navigateurs renferment dans leur ensemble bon nombre de bugs (nous en donnons quelques exemples) et respectent assez mal les standards. Les éditeurs peinent à corriger ces anomalies qui sont pourtant commentées sur les sites spécialisés.
Pour être juste, notons tout de même que les versions les plus récentes présentent généralement moins d'anomalies que leurs aînées.
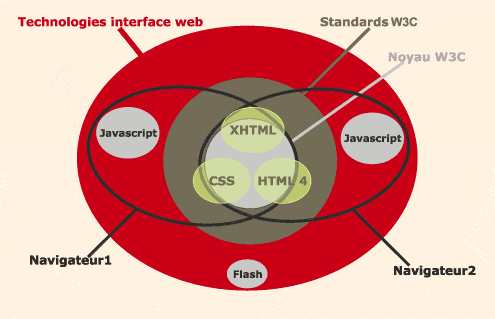
La situation réelle serait plutôt celle-ci :

Les navigateurs ne supportent donc pas l'intégralité des standards W3C. Pour un ensemble donné de navigateurs, il est possible de déterminer un sous ensemble des standards W3C supporté par les navigateurs choisis. C'est ce que nous avons appelé le noyau W3C sur notre schéma (ce vocable nous est propre). Bien entendu plus l'ensemble des navigateurs retenus est large plus le noyau W3C sera petit, au point parfois de ne plus être suffisant pour réaliser le site web que l'on souhaite faire. La création d'un site web est donc l'art du compromis :
Nous estimons indispensable de viser un web techniquement plus propre pour tous. Pour le confort des internautes, comme pour faciliter la tâche des développeurs et éditeurs de sites web. C'est à cette condition qu'un plus grand nombre de personnes pourra proposer de plus nombreux contenus au moindre coût, pour le bénéfice de la communication sur internet, donc pour le bénéfice des internautes.
Obtenir un web plus écologique nécessite un triple effort :
Pour consulter les normes dans leur intégralité :
XHTML 1.0 date du 26 janvier 2000. Elle repose en réalité sur des standards un peu plus anciens puisqu'elle ne fait que reformuler HTML 4 en XML 1.0. (HTML 4 première version : 17/09/1997, dernière version : 24/12/1999. XML 1.0 première version : 10/02/1998, dernière version : 06/10/2000).
Cette reformulation conserve l'ensemble des notions HTML 4, mais introduit une rigueur supplémentaire par le respect de la syntaxe non ambiguë du XML, et généralise l'utilisation des feuilles de style pour la définition des caractéristiques visuelles des pages.
CSS 2 date du 12 mai 1998. CSS pour Cascading Style Sheets (feuilles de style en cascade) est un langage pour définir des feuilles de style couramment utilisé avec HTML 4 et XHTML. CSS 2 étend quelque peu CSS 1 (17/12/1996).
Pour d'autres normes (HTTP, XSL, XPath, SVG, SOAP, SMIL, MathML, PNG, RDF...) voir le W3C (en anglais avec des traductions proposées pour certaines d'entre elles).
Agence de communication Ultra-Fluide : 01 47 70 23 32 - contact at ultra-fluide.com - 44 rue Richer 75009 Paris.